Next.js 13.2 has just been released with major updates and patches, which makes it a more powerful Server Side Rendering React framework. Let's explore some of the major new updates.
🚀 Built-in SEO Support with New Metadata API
Vercel has now introduced the metadata API in next 13.2 which allows the user to define their static or dynamic metadata. This has replaced the previous beta next/head meta API to perform better SEO in app/dir.
- Static Metadata
// you just have to add this const in your layout file
import type { Metadata } from "next";
export const metadata: Metadata = {
title: 'Next.js',
description: 'Next.js 13.2 version is so cool'
};
- Dynamic Metadata
// You have to use the generateMetadata function which will handle the async operations and returns the details to metadata api
export async const generateMetadata = (nextProps) => {
return await getProductDetails();
};
🚀 Custom Route Handler
Route handlers allow us to create custom request handlers that take in some web request and returns with some web response. This new version of the route handler is redesigned with the previous API routes in the app directory. This now allows developers to create their custom route handler with any HTTP verbs pattern like GET, POST, PUT, DELETE, HEAD, PATCH, and OPTIONS in the same file without using any if statements anymore.
This new custom route handler now also supports both node.js and edge runtimes seamlessly. Moreover, we can also use helper functions like headers and cookies to easily access the values from our defined route handler. You can use that like
import { cookies } from 'next/headers';
export async function GET/POST/PUT/DELETE/POST(request: Request) {
const cookieStore = cookies();
const token = cookieStore.get('token');
return new Response('Hello, Next.js 13.2!', {
status: 200,
headers: { 'Authorization' : 'Bearer ${token}'}
});
}
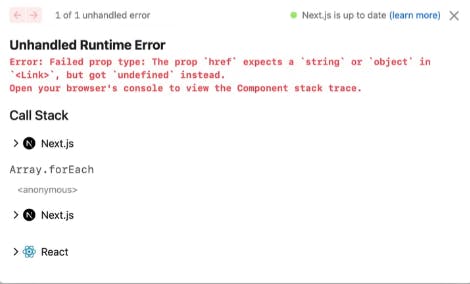
🚀Improved Error Overlay
Next 13.2 has just come up with a banger update in its error overlay to give the developer better information for debugging. Now you can see in the top right corner whether your next.js is up to date with the latest version or not and in the bottom left corner you can trace the stack to whether the error coming from the next.js code or whether it's an upstream error coming from react.

🚀Statically Typed Links
Next 13.2 now provides type safety when it comes to writing links in app dir using typescript. If your typed link does not exist the in the app dir, it will shoot an error.
import Link from 'next/link'
✅<Link href="/" />
✅<Link href="/about" />
❌<Link href="/contact" /> // will through an error if href is not a valid route in app dir.
🚀MDX For Server Components
MDX allows you to use JSX in your markdown content. With this new next update, you can use MDX to create server-side rendered components. That will allow developers to import react into MDX and MDX into react powered by Rust with blazing fast speed.
// react components
export function Button1({children}) {
// ...
}
export function Button2({children}) {
// ...
}
// import react component in mdx
export function useMDXComponents(components) {
return { btn1: Button1, btn2: Button2, ...components };
}
So, these are some of the major updates from @Next13.2. I hope you like this article. For any query follow me on LinkedIn.
