Currently, I am working on a project that demands migration of vue.js application to nuxt.js because that vue application isn't up to mark for SEO. Since there is not much information available on the internet on this topic so how and what approach I am using, I am sharing here which would be the most convenient for your migration as well.
Before starting, I am assuming that you have some prior experience or at least know-how of how Nuxt works. (if you are from React background and have worked on Next.js then probably that wouldn't be so hard for you to grab the Nuxt.js concepts). You can read about Nuxt here on its official documentation
Create Nuxt Project
First off, you have to create the new nuxt project using
npx create-nuxt-app <project-name>
or if you use yarn
yarn create nuxt-app <project-name>
You can get more information about it here
Move your components
Usually, the Vue developers split their .vue files in two folders views and components. So, in my viewsfolder I have placed those .vue components that are pages and in the componentsfolder I have put those .vue components that are sub-components and reusable for me and are included in views folder.
If you don't use the same directory approach then you have to differentiate in pages and components and just copy the components files into your nuxt components folder.
Move your pages
After moving your components now just copy the pages from your views folder from vue project (if you have as mine project structure like views and components folder) and place them in your nuxt pages folder. Nuxt automatically generates the configuration of vue-router of your Vue files inside the pages directory. You can find more about this here at Routing and Views.
Change router-link
After placing all your components and pages in the right place then change your router-link to nuxt-link because nuxt uses different routing from Vue.
Fetch data from the server
You may want to fetch data from the server and render it on the server-side so you have to go through all your new pages and change the way you are making your API calls. Nuxt js uses asyncData method to handle asynchronous operations before initializing the component. If you were making API calls in your components in your Vue project and also following the same approach to fetch data here on the nuxt component then it won't work for you because nuxt components don't support or have asyncData method.
But this can be solved by these two solutions:
Make your API call in the mounted hook but keep in mind this way server-side rendering won't work.
Make your API calls in the asyncData or fetch method as mentioned in its official documentation.
Add Plugins
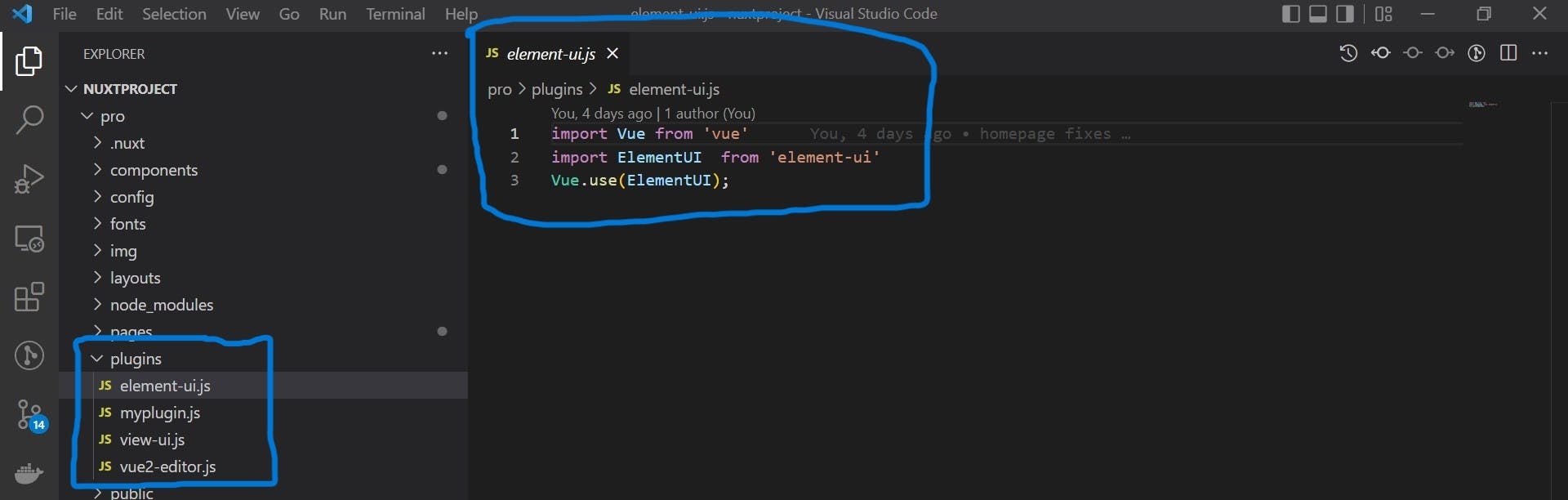
If you are using any external plugin/library then you must have to add it to your nuxt.config file. First you have to create a plugins folder in your root directory then add your external plugin like the below image

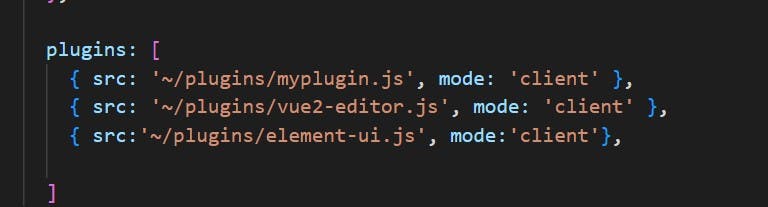
Then, you have to add the source of it in nuxt.config.js file like the below image
 You can get more info about how to set up your plugins here
You can get more info about how to set up your plugins here
Move your store
Finally, if you are using Vuex in your project then you can copy your store file from Vue project and paste them to your nuxt project store folder. In my Vue project there is only one index.js file in my store folder but if you'd split down your store into multiple files then you can follow the instructions here at this link.
Now, we are done with the successful migration of our Vue to Nuxt project 😀.
For any queries, you can reach me on LinkedIn and follow me on Github.
